كيفية تقليل حجم JPEG وملفات الصور الأخرى
تعد الصور التي تستخدمها على موقع الويب الخاص بك من أهم العناصر. لا ترغب فقط في الحصول على صور جذابة بصريًا ، ولكنك أيضًا لا تريد أن تكون هذه الصور كبيرة جدًا بحيث تؤدي إلى إبطاء وقت تحميل موقعك. أحد الأسباب الرئيسية وراء تأخر الموقع هو أن الصور المضمنة فيه لم يتم تغيير حجمها لتحقيق الأداء الأمثل للموقع.
في هذه المقالة ، سوف نستكشف الطرق اليدوية لتقليل أحجام الصور في Photoshop بما في ذلك تغيير نوع الملف وتغيير حجم وضغط الملفات باستخدام وظيفة Save for Web. إذا كان أولئك الذين يبحثون عن شيء أكثر تلقائية ، فسننظر أيضًا في بعض المكونات الإضافية والخيارات المستندة إلى الويب.
تغيير نوع الملف
يشير "حجم الملف" لملف الصورة إلى عدد البكسل في البوصة. بشكل عام ، كلما زاد عدد وحدات البكسل في البوصة ، زادت المعلومات التي يحتفظ بها الملف ، وبالتالي ، زاد حجمه.
أكثر أنواع الملفات شيوعًا للصور هما JPG و PNG.
- PNG - رسومات الشبكة المحمولة - يستخدم هذا النوع من الملفات في الغالب لملفات الرسوم مثل الشعارات والرموز والرسوم التوضيحية والنصوص. عند تحريرها في أحد تطبيقات تحرير الصور مثل Photoshop ، لا تفقد هذه الملفات الكثير من البيانات عند معالجتها أو ضغطها. يشار إليها باسم "ضياع" لهذا السبب. تميل هذه الملفات إلى أن تكون أكبر في الحجم لهذا السبب.
- JPEG - Joint Photographic Experts Group - هذا هو أكثر أنواع الملفات شيوعًا التي ستجدها لمعظم الصور على الإنترنت. يمكن لهذا النوع من الملفات إدارة ملايين الألوان ، ويمكن ضغطه بشدة مع الحفاظ على الجودة. يُشار إلى هذه باسم "فقد" لأن عملية ضغطها تزيل وحدات البكسل من الصورة.
يمكن أن يعمل أي نوع من أنواع الملفات. أي واحد تختاره يعتمد حقًا على موقعك ، وعدد ونوع الصور التي تختار استخدامها.
هذه صورة نموذجية. كان تنسيقه الأصلي كملف JPG.
لقد استخدمت الأمر File> Save As في Photoshop واخترت تنسيق PNG وأكملت وظيفة الحفظ.
عندما قمت بتغيير نوع الملف ، انتقل حجم الملف من 646 ميغابايت إلى 1.3 كيلوبايت. كما هو مذكور أعلاه ، عادةً ما تكون ملفات PNG أكبر ، لذلك بالنسبة لهذا النوع من الصور التي تحتوي على الكثير من الألوان والتفاصيل ، قد يكون من الأفضل لك البقاء مع إصدار JPEG لضمان أوقات تحميل أسرع. إذا كنت تعلم أن صورتك يجب أن تكون قادرة على التحجيم بشكل أكبر دون فقدان الدقة ، فانتقل إلى إصدار PNG.
لاحظ أن هناك العديد من تنسيقات الملفات الأخرى المتاحة. لقد ركزت على JPEG و PNG لأنهما الأكثر شهرة.
تغيير الحجم يدويًا في Photoshop
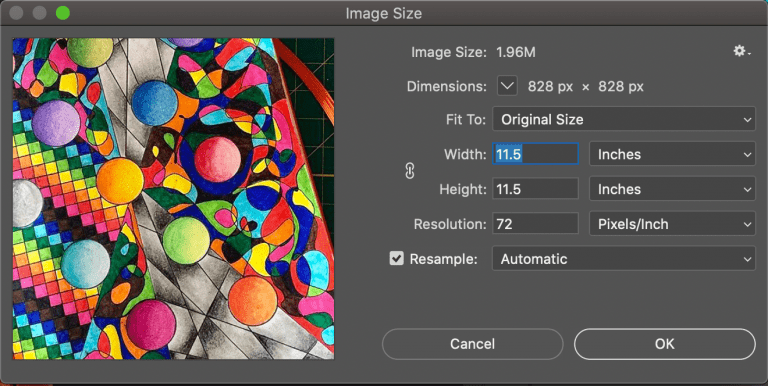
في Photoshop ، يمكنك استخدام وظيفة Image> Image Size لتغيير حجم الصورة يدويًا. تبدو الأداة كما يلي:
يمكنك رؤية حجم الصورة الحالي وأبعاد البكسل مذكورة في الجزء العلوي من الأداة. أي تعديلات تجريها هنا ستغير الحجم.
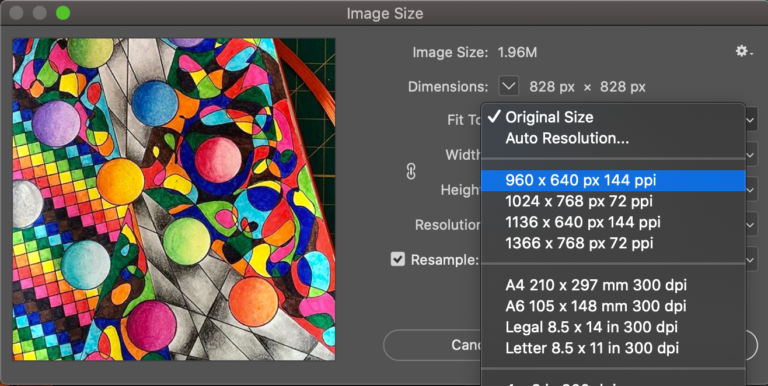
Fit To هي قائمة منسدلة تحتوي على أحجام محددة مسبقًا وإعدادات البكسل.
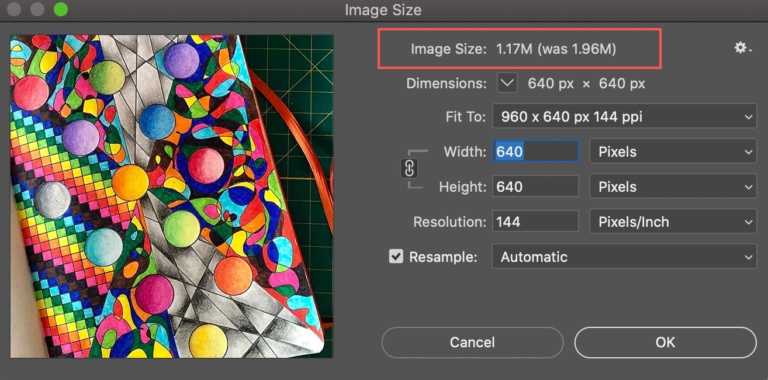
إذا اخترت الخيار الأول في تلك القائمة لضبط الأبعاد والبكسل لكل بوصة (نقطة في البوصة) يمكنني رؤية كيف سيتغير حجم الملف.
يمكنك تجربة هذه الإعدادات لتحديد ما إذا كان الحجم القياسي من القائمة المنسدلة سيعمل ، أو إذا كنت بحاجة إلى تغيير خيارات العرض أو الارتفاع أو الدقة يدويًا للحصول على الحجم الذي تحتاجه.
حفظ لوظيفة الويب
يختلف Save for Web عن Save As في أن خيار الويب يزيل البيانات الأولية (تفاصيل حول نوع الصورة وأصلها) من الملف قبل الحفظ. هذه الوظيفة مخصصة بشكل خاص للصور التي سيتم عرضها على الإنترنت ، لذلك يمكن أن تكون طريقة سريعة جدًا لتغيير الحجم مع الحفاظ على الجودة.
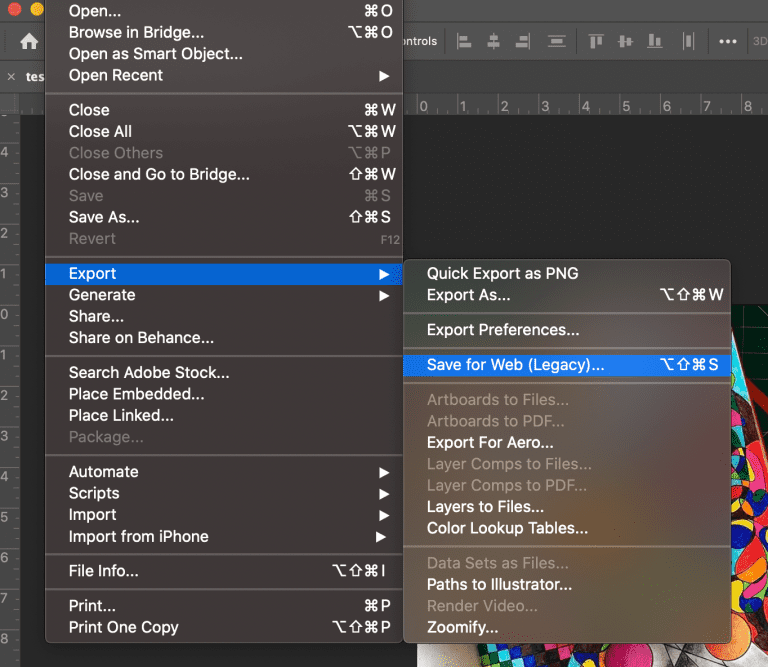
ابحث عن خيار Save for Web بالانتقال إلى File> Export> Save for Web:
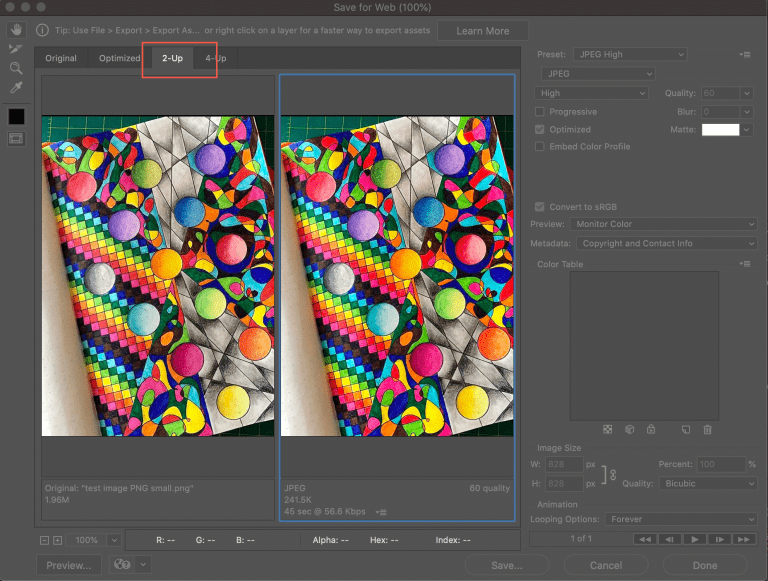
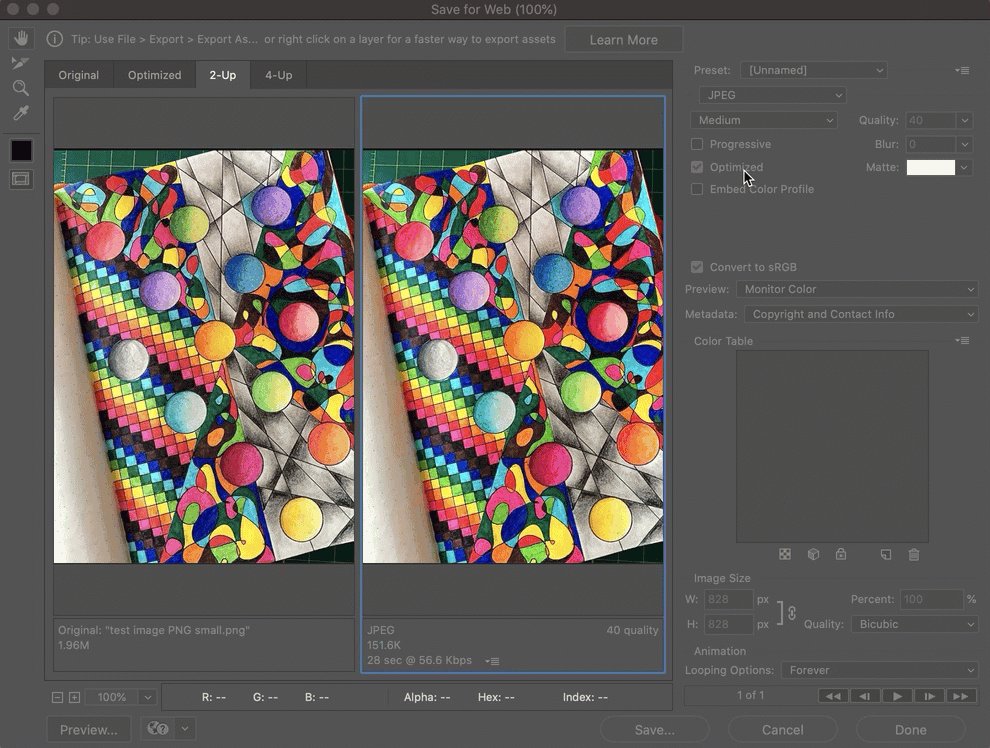
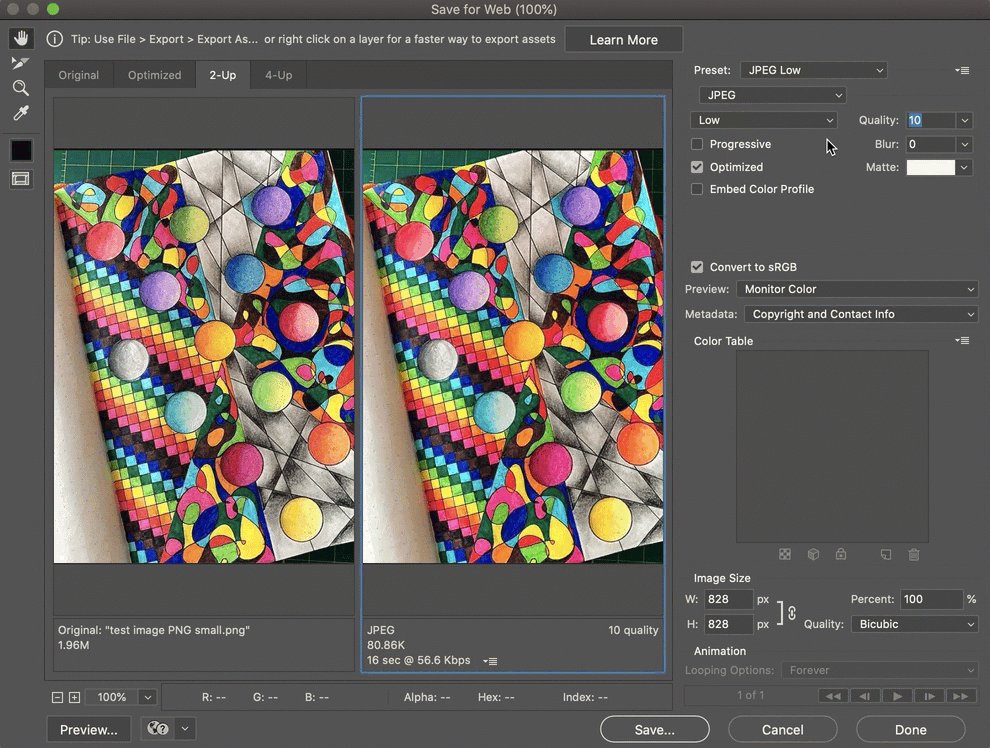
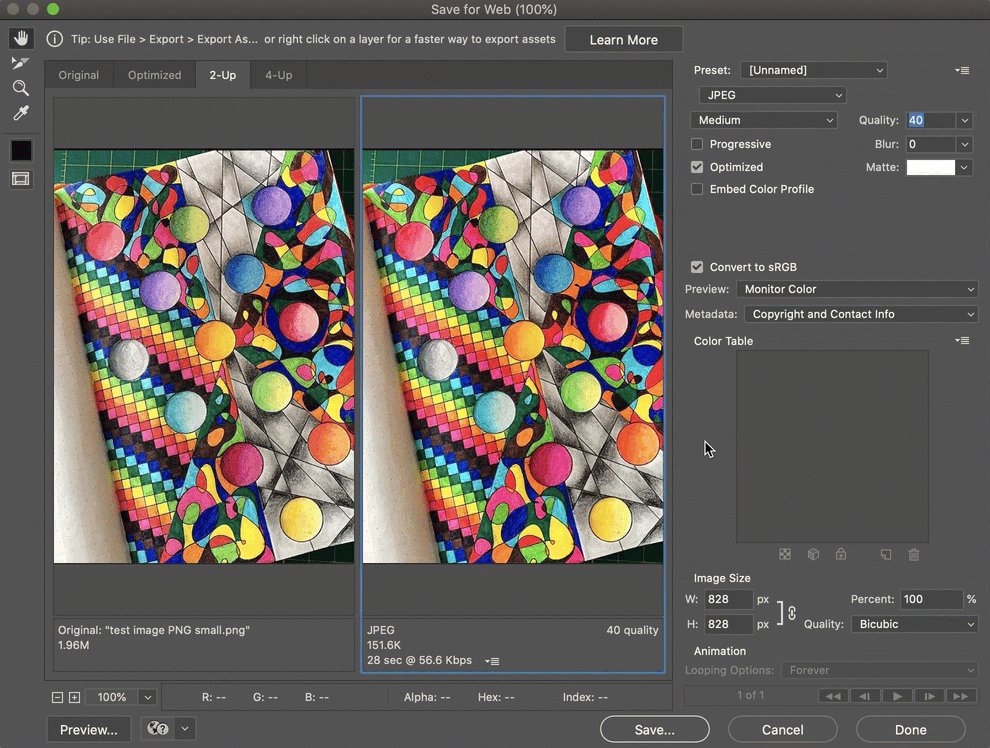
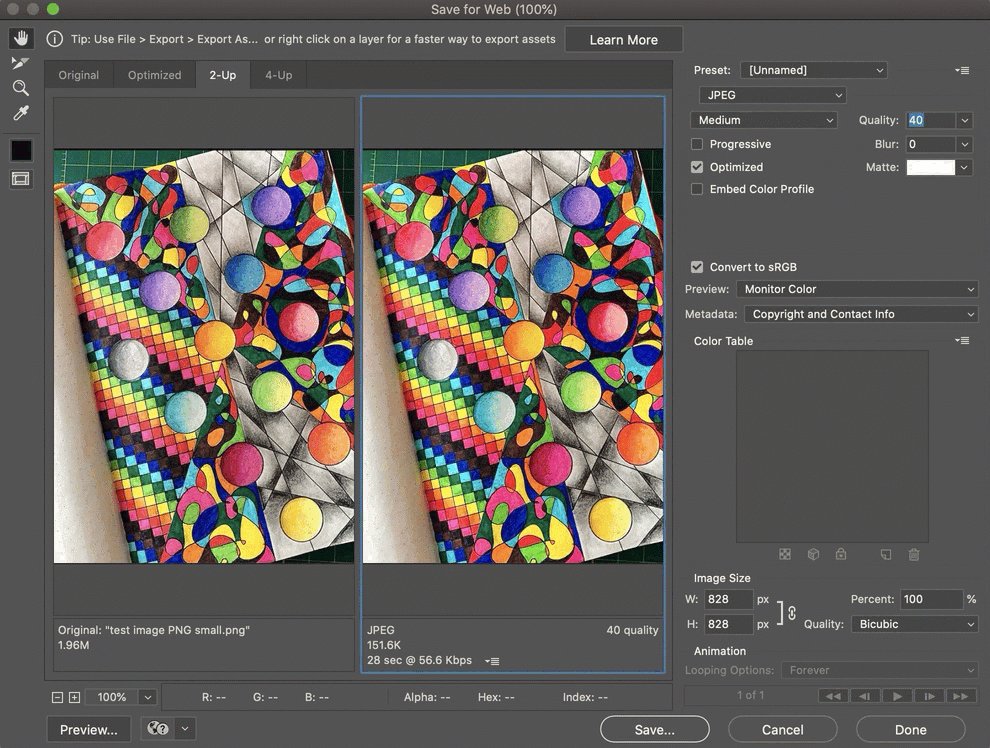
عندما تفتح نافذة Save for Web ، ستلاحظ فائدة أخرى لهذه الوظيفة. إذا قمت بتحديد علامة التبويب 2-up في الجزء العلوي ، يمكنك مشاهدة مقارنة الصورة الأصلية جنبًا إلى جنب مع الصورة التي تم تغييرها.
من هنا ، استخدم الإعدادات المسبقة في الزاوية العلوية اليمنى لاختيار تنسيق JPG وضبط الجودة كما تريد. بعد إجراء التغييرات ، يمكنك معرفة ما إذا كان ملفك الجديد يتوافق مع معايير الجودة الخاصة بك أم لا عبر معاينة الصورة ، ويمكنك التحقق من صحة التغيير في حجم الملف من خلال النظر إلى البيانات الموجودة أسفل كل صورة:
لاحظ أنه يمكنك أيضًا تغيير الحجم باستخدام حقلي العرض والارتفاع في الزاوية اليمنى السفلية. نظرًا لأن هذه المقالة تبحث تحديدًا في تغيير الحجم ، فإننا لا نغطي الخيارات الأخرى المعروضة في شاشة Save for Web ، ولكن يمكنك القراءة هنا للحصول على معلومات أكثر تفصيلاً.
أدوات تحسين صور WordPress
يعد Photoshop خيارًا رائعًا إذا كنت ترغب في تشغيل الأقراص بنفسك لتقليل حجم ملف الصورة بنفسك. إذا كنت تبحث عن شيء أكثر تلقائية للمساعدة في تغيير حجم صورك ، فهناك عدد كبير من خيارات المكون الإضافي WordPress التي يمكن أن تساعدك. فيما يلي قائمة ببعض الخيارات الشائعة ووصف موجز لفوائدها:
Imagify - قم بتحسين جميع صورك دفعة واحدة ، وقم بتغيير حجمها بسهولة واستعادة الصور إلى نسخها الأصلية عند الحاجة. إنه ميسور التكلفة أيضًا. هذا البرنامج المساعد مجاني للتنزيل ويتضمن 20 ميغابايت من مساحة الملف. الخيارات الأخرى هي 5 دولارات شهريًا مقابل 500 ميجابايت و 10 دولارات شهريًا لمساحة غير محدودة.
ShortPixel - لا يوجد حد لحجم الملف ومفتاح API واحد لمواقع متعددة يسمح باستخدام رائع لهذا البرنامج المساعد. كما أنها توفر خططًا لمرة واحدة وشهرية لمرونة الميزانية.
Optimole - بالنسبة إلى البيانات الموجهة ، تقدم Optimole لوحة معلومات حيث يمكنك مراجعة إحصائيات التحسين. تسمح خطتهم المجانية بـ 5000 زائر شهريًا ونطاق ترددي غير محدود.
موارد الويب لتحسين الصورة
إذا كنت في مأزق من أجل الوقت و / أو المال ، فهناك الكثير من أدوات تحسين الصور المجانية عبر الإنترنت.
يتيح لك Compressjpg تحميل ملفات متعددة وتغيير حجمها جميعًا مرة واحدة. كما أن لديها ميزة تقوم بتحويل الصور بتنسيق iPhone HEIC إلى JPEG. مواقع أخرى مماثلة هي Tinypng و Image Compressor.
يعد Canva Pro موقعًا شائعًا آخر لا يقوم فقط بتغيير حجمه ولكنه يسمح لك أيضًا بتصميم الصور وتحريكها ، بالإضافة إلى تنسيقها لاستخدام الويب أو الوسائط الاجتماعية. تصميمه بديهي وسهل الاستخدام.
الخلاصة
لا تقلل من أهمية تحسين صورك. لا تؤدي المواقع البطيئة إلى إعاقة المشاهدين فحسب ، بل إنها لا تجذب اهتمام بحث Google أيضًا. يمكن أن توفر الصور الواضحة سريعة التحميل هذا الشيء الإضافي الذي يميز موقعك عن البقية. الموقع المحسّن سيجعل الزائرين يعودون للمزيد.